01 Recherche
Das leben hinter der Künstlerin
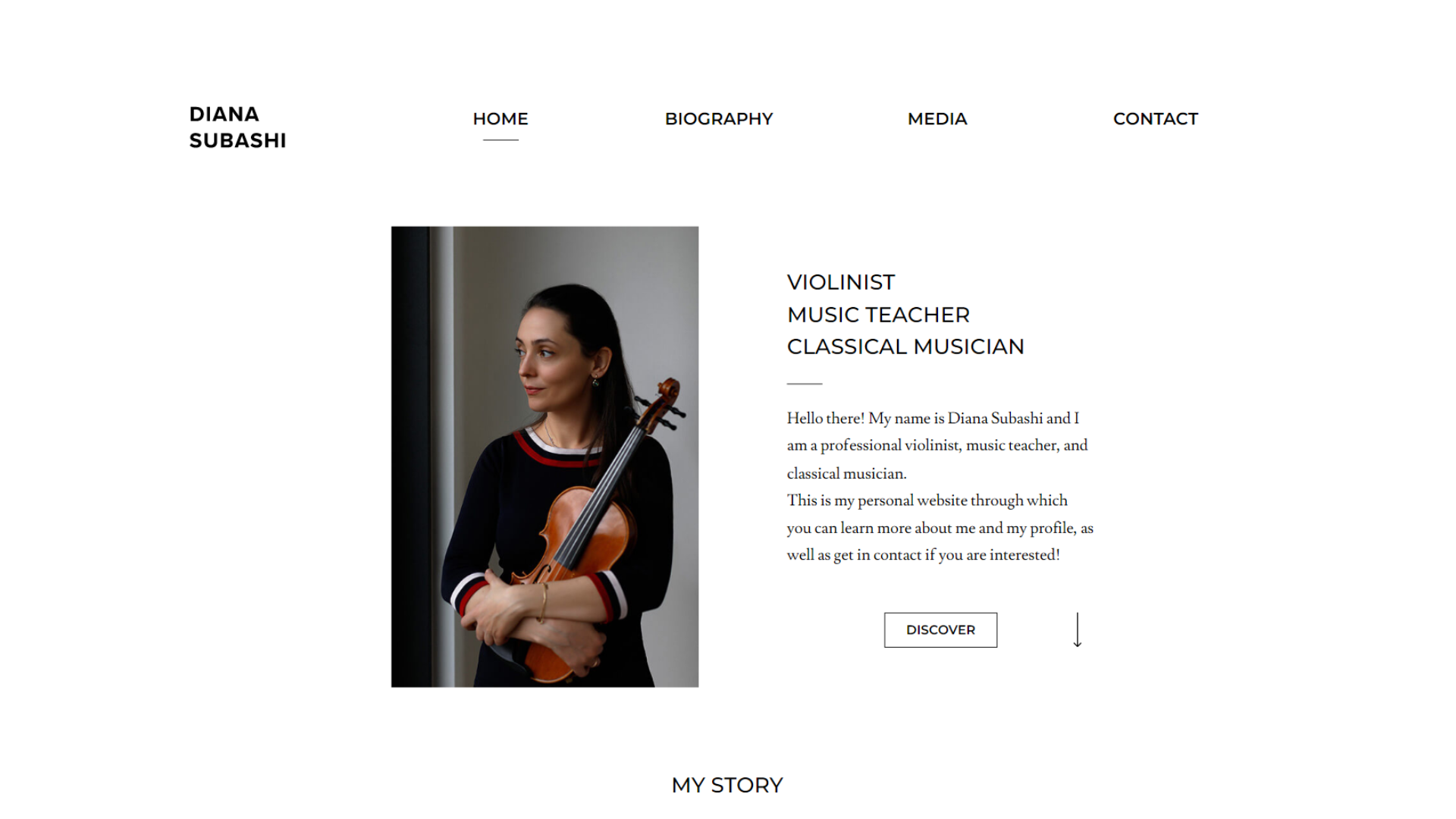
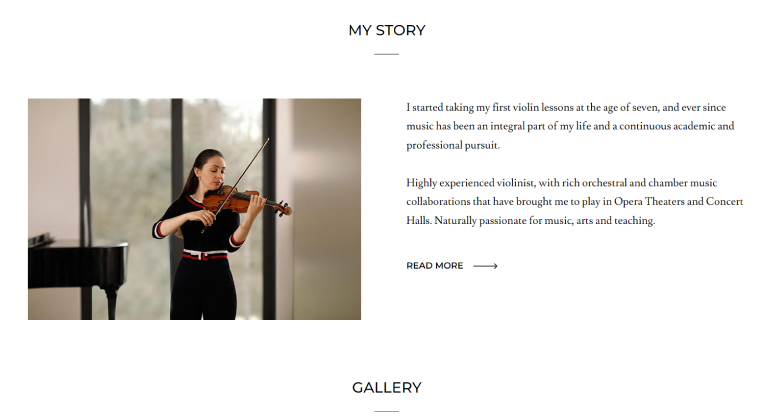
Der erste Aspekt jeder persönlichen Website ist das Erzählen von Geschichten. Wir haben Fotos von Dianas Auftritten sowie ihre Biografie zusammengestellt um ihre Geschichte zu erzählen.


Branding
Diana hat kein Logo, aber jede Website braucht eine visuelle Identität. Wir entschieden uns für ein Logo, das aus Dianas vollem Namen besteht und das zu der minimalistischen Ästhetik passt.
02 Planung
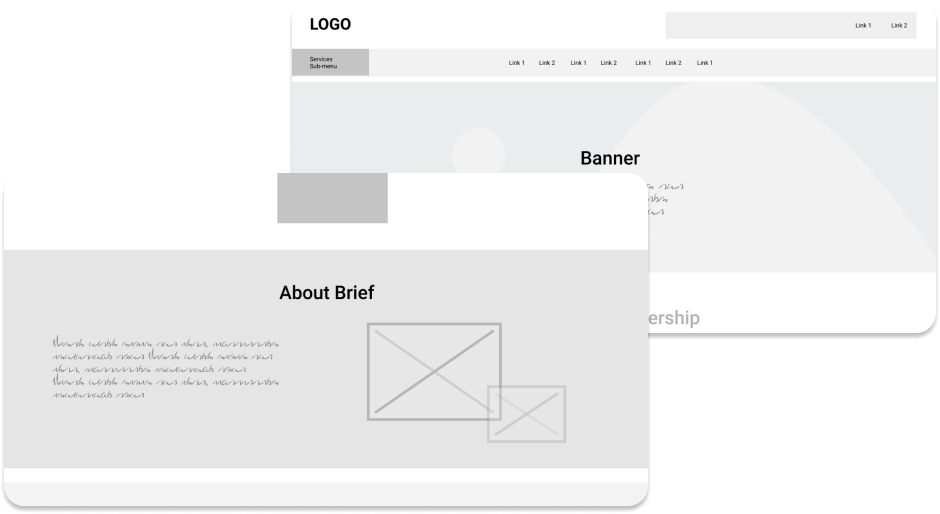
Wireframe
Während des Wireframings konnten wir sehen, wie sich die Künstlerin am besten vorstellen und ihre Arbeit präsentieren kann. Wir testeten auch verschiedene Konfigurationen und Layouts für jeden Bereich.


03 Design
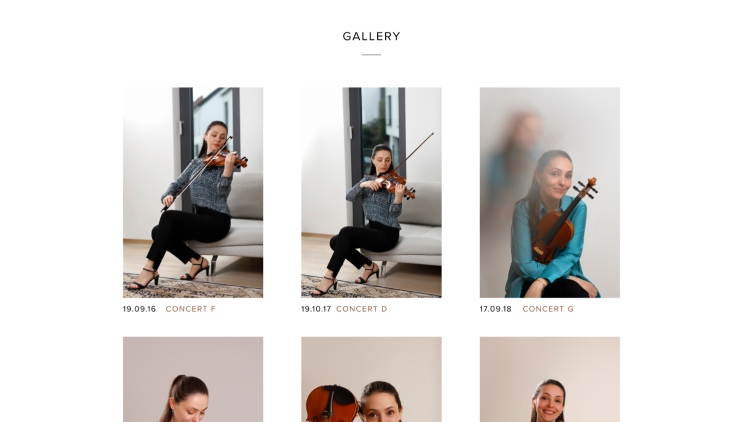
Klassisches storytelling
Nachdem die Struktur festgelegt und die Funktionen bestimmt waren, gingen wir zum endgültigen Design-Prototyp über. Die Galerie war der Star der Homepage und zeigte professionell aufgenommene Fotos der Künstlerin in ihrem Element.


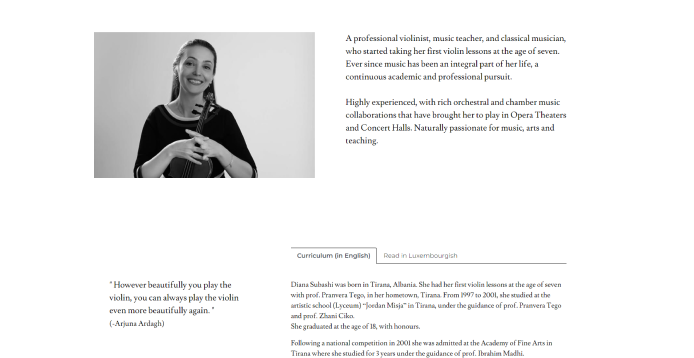
Wir entschieden uns, einen Ausschnitt ihrer Geschichte direkt nach der Kopfzeile einzufügen, um die Besucher auf die Biografie Seite zu leiten. Hier erzählt sie die ganze Geschichte, einschliesslich einer Version in ihrer luxemburgischen Muttersprache. Als Sahnehäubchen auf ihrer Biografie gibt es ausserdem ein Lieblingszitat von Diana. Es zeigt den Charakter der Künstlerin und ihre Motivation.
Colours

Fonts
Proxima Nova
Headers
Caslon
Paragraphs

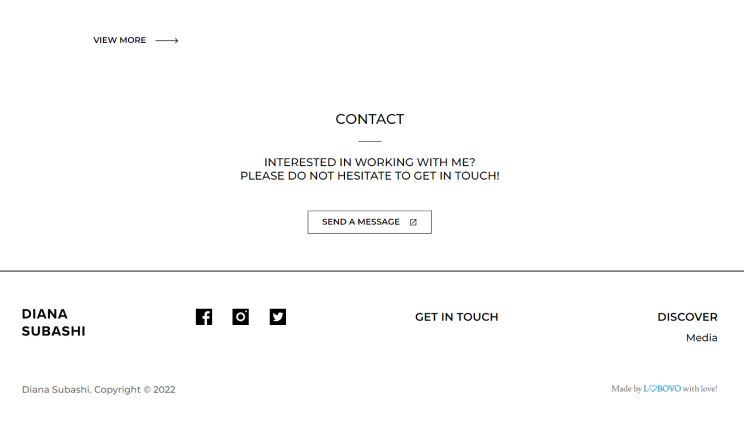
Aufruf zur aktion
Das Hauptziel dieser Website ist es, nicht nur für Dianas Arbeit zu werben, sondern auch neue Kontakte zu knüpfen. Zu diesem Zweck haben wir am Ende jeder Seite kurz vor der Fusszeile einen Call-to-Action platziert. Diese Stelle wurde gewählt, weil es am effektivsten platziert ist, nachdem der Besucher/die Besucherin die Künstlerin und ihre Dienstleistungen kennengelernt hat.